Low-code + Decoupled Drupal: The Power of Custom Elements 3.0
The Custom Elements module is an essential building block for decoupled Drupal applications and the key part of the Lupus Decoupled Drupal stack. It revolutionizes decoupled Drupal development by generating comprehensive API responses for complete pages, significantly reducing frontend complexity and backend queries. Version 3 introduces a game-changing UI that empowers frontend developers to customize API output through Drupal's familiar configuration system.
The newly introduced Custom Elements Version 3 provides significant enhancements, empowering frontend developers to customize API output. To achieve this, the new Custom Elements UI was created: It relies on Drupal’s configuration system to allow site builders to customize how entities are processed into API responses by “view mode”.
Get a better overview of how the module works with the following video:
The need for Low-code Decoupled Drupal
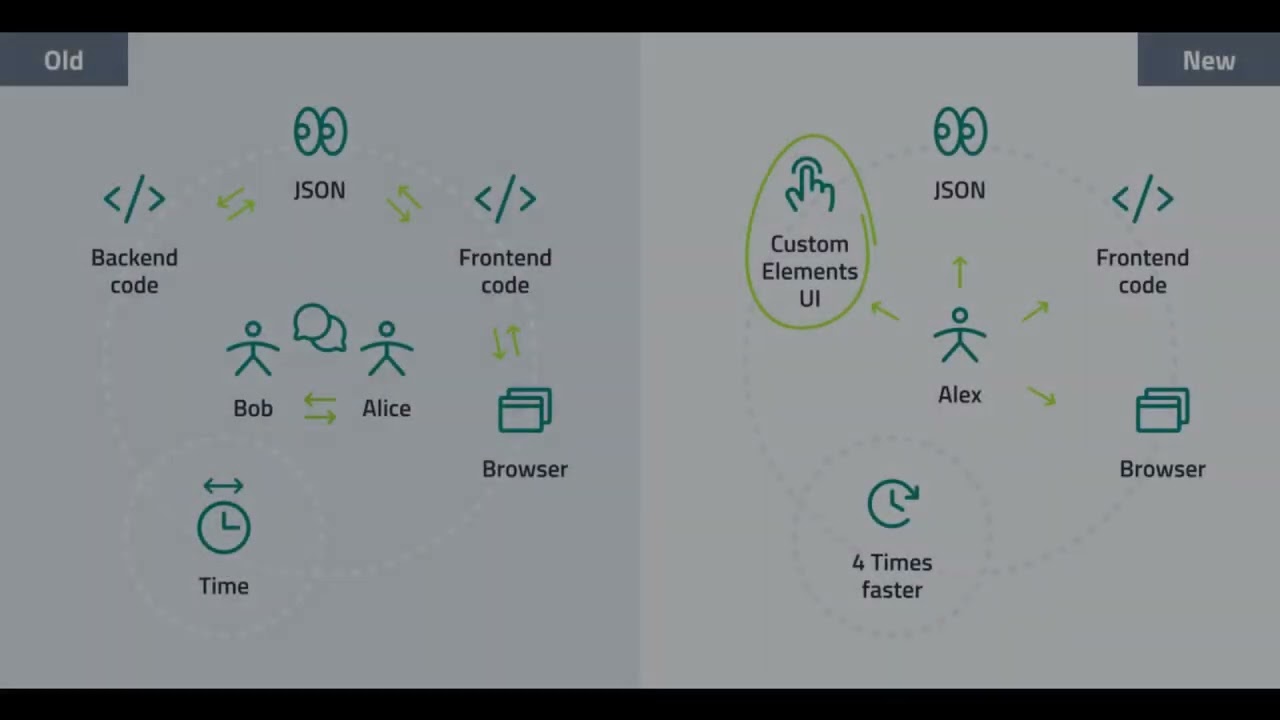
Decoupled Drupal sites are a popular way for building ambitious web applications. However, when the frontend is paired with custom REST endpoints on the Drupal backend side, development efficiency may suffer due to the communication overhead introduced between the backend and the frontend developer:
Traditionally, frontend and backend developers would collaborate to design the solution, jointly defining the API specifications required for seamless integration between the frontend and backend components. While afterwards, the frontend and backend parts of the application can be developed in parallel, the solution can only be finally tested once both parties have finished their work. When unplanned issues arise during development or bugs have to be fixed, developers often have to coordinate and wait for “the other side” of the application to be adapted. This frequently adds delays to the development process.
Conversely, empowering the frontend developer to customize the data processing aspect of the application eliminates communication and coordination overhead. This autonomy enables the frontend developer to independently build, test, and iterate on the entire solution until completion, without the need to synchronize with or wait for other team members.

Entity Displays
To achieve this goal, the system must be versatile enough to accommodate diverse use-cases. After thorough analysis, we decided to mirror Drupal core's proven concept of field formatters and entity display configuration, adapting it to tailor API responses. A new kind of “Entity display object” and configuration item next to the existing “Form” and “View” displays of Drupal core was introduced, the “Custom Element display”.
Custom Element Field Formatters
Instead of configuring “field formatters”, the Custom-Element display introduces and leverages “Custom Element Field Formatters” plugins. That way modules may provide reusable data formatting plugins. Together with a couple of useful “Custom Element Field Formatter” plugins provided by the module itself and the ability to “flatten” data structures provided by them, the concept has proven to be powerful enough to address common needs. It empowers Drupal site builders to fully customize the API output through Drupal configuration alone, eliminating the need for custom development.
Give it a try!
The module is already integrated in the latest version of Lupus Decoupled Drupal, thus it can be easily tested with the cloud-based Gitpod demo environment provided by Lupus Decoupled. After following your first-steps, check out the documentation about customizing the API output.
If you have any questions or feedback — reach out to us via the #lupus-decoupled channel on the Drupal slack.
Towards a decoupled, Low-code CMS
This solution aligns seamlessly with Drupal's Starshot mission, which aims to empower site builders to achieve more with Drupal. We believe that Lupus Decoupled Drupal, combined with the new Custom Elements UI and a forthcoming experience builder, is well-positioned to meet modern frontend developers' needs for a flexible yet powerful backend CMS. This approach has the potential to help Drupal regain market share in the evolving web development landscape.